Gamified Mobile App Design that encourages people to explore public land and photodocument their hikes for conservation research
Overview
Explore Mobile App Design
Project
Duration
3 Days
Tools
Figma, Illustrator, Photoshop, Maze
My Role
UI Lead / UX Designer
Nicole Novy, Ryan Lagerson, Jes Lammon
Team
What is Explore: A Mobile Application that Turns Hiking into a Game
Goal: To reconnect people with public land (i.e. National Forests, Parks and Preserves, Wildlife Refuges). To inspire them with the awe of nature. Experiencing the land is the gateway to land conservation.
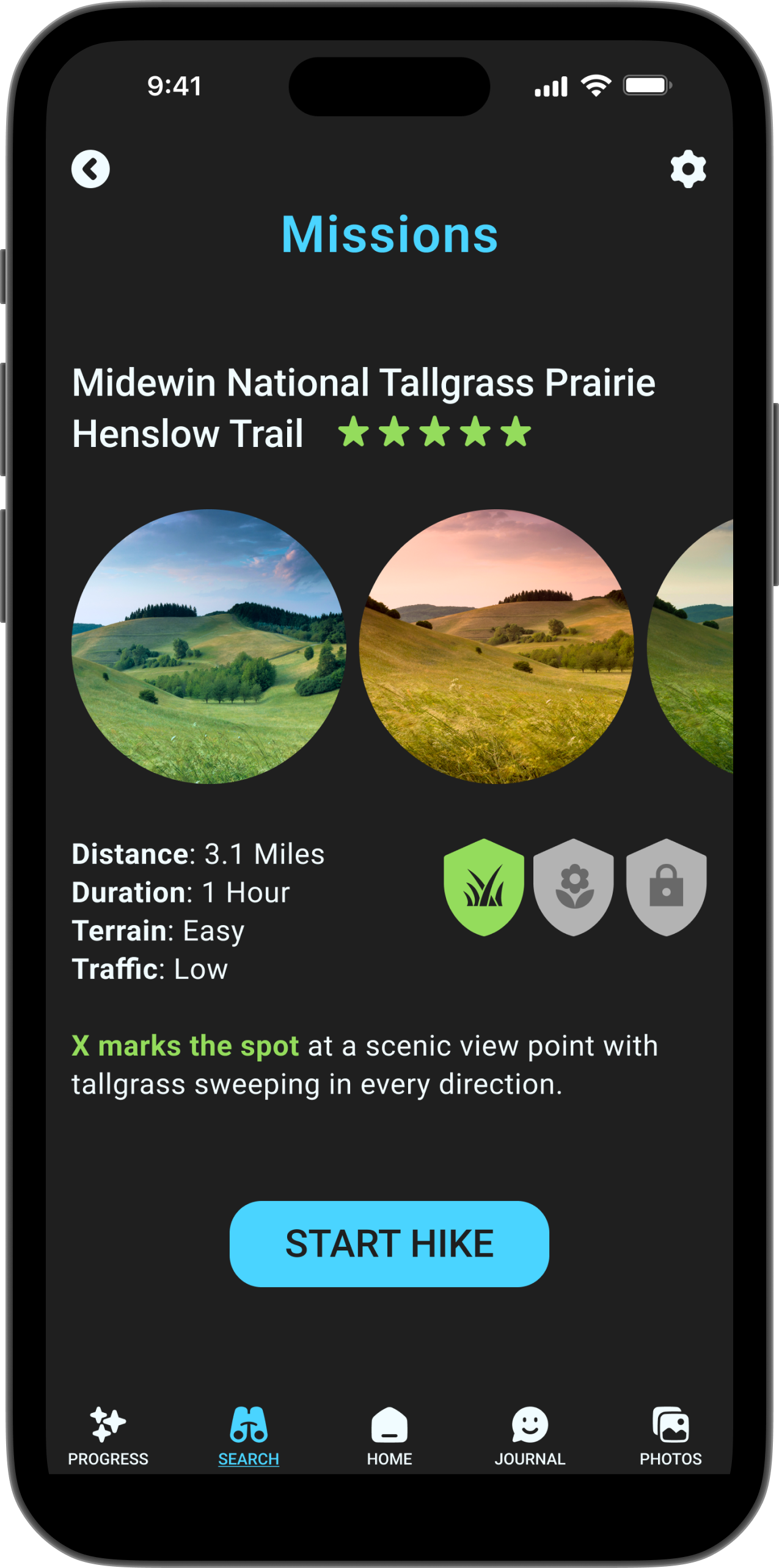
Photodocument Nature?
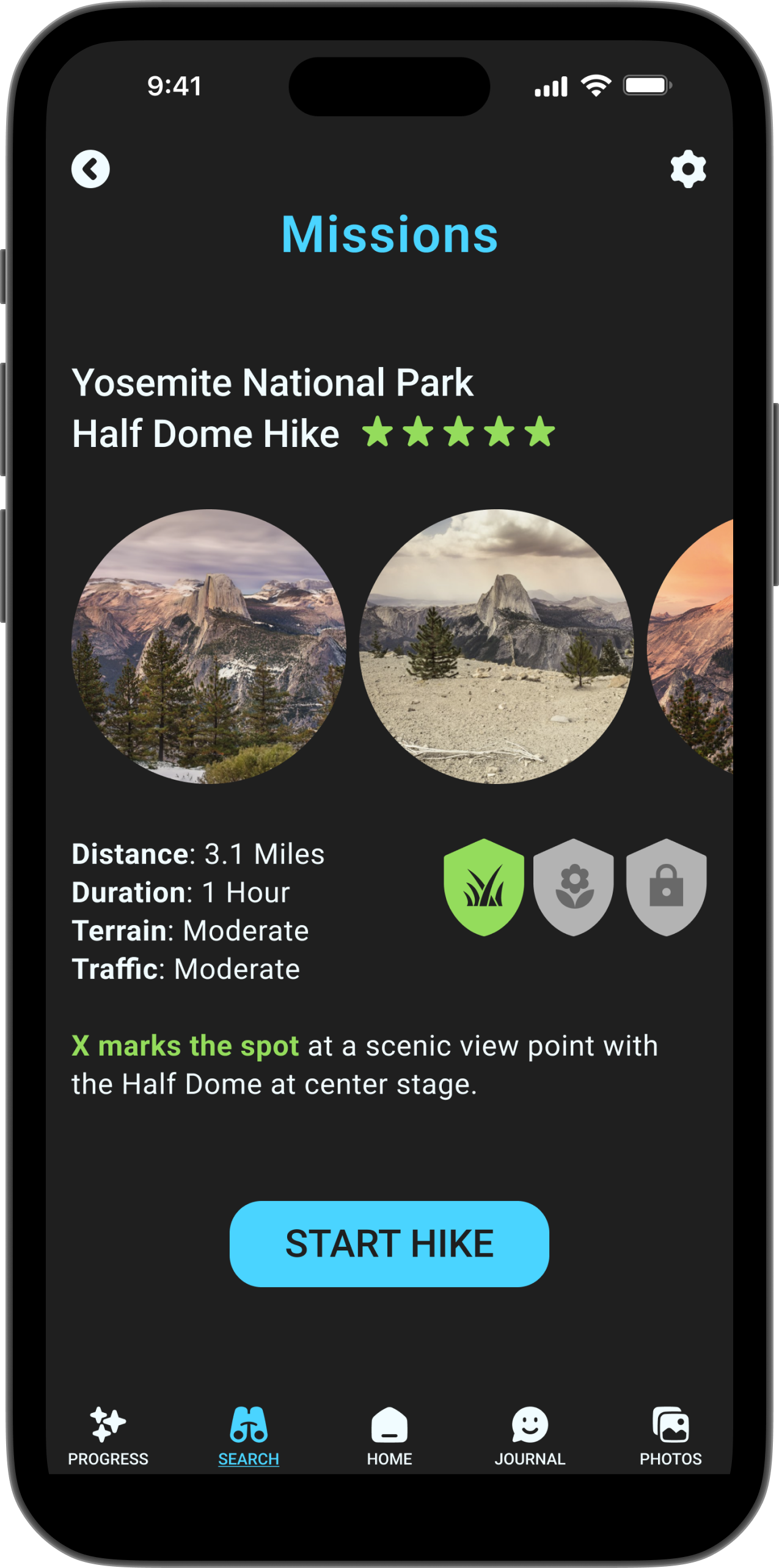
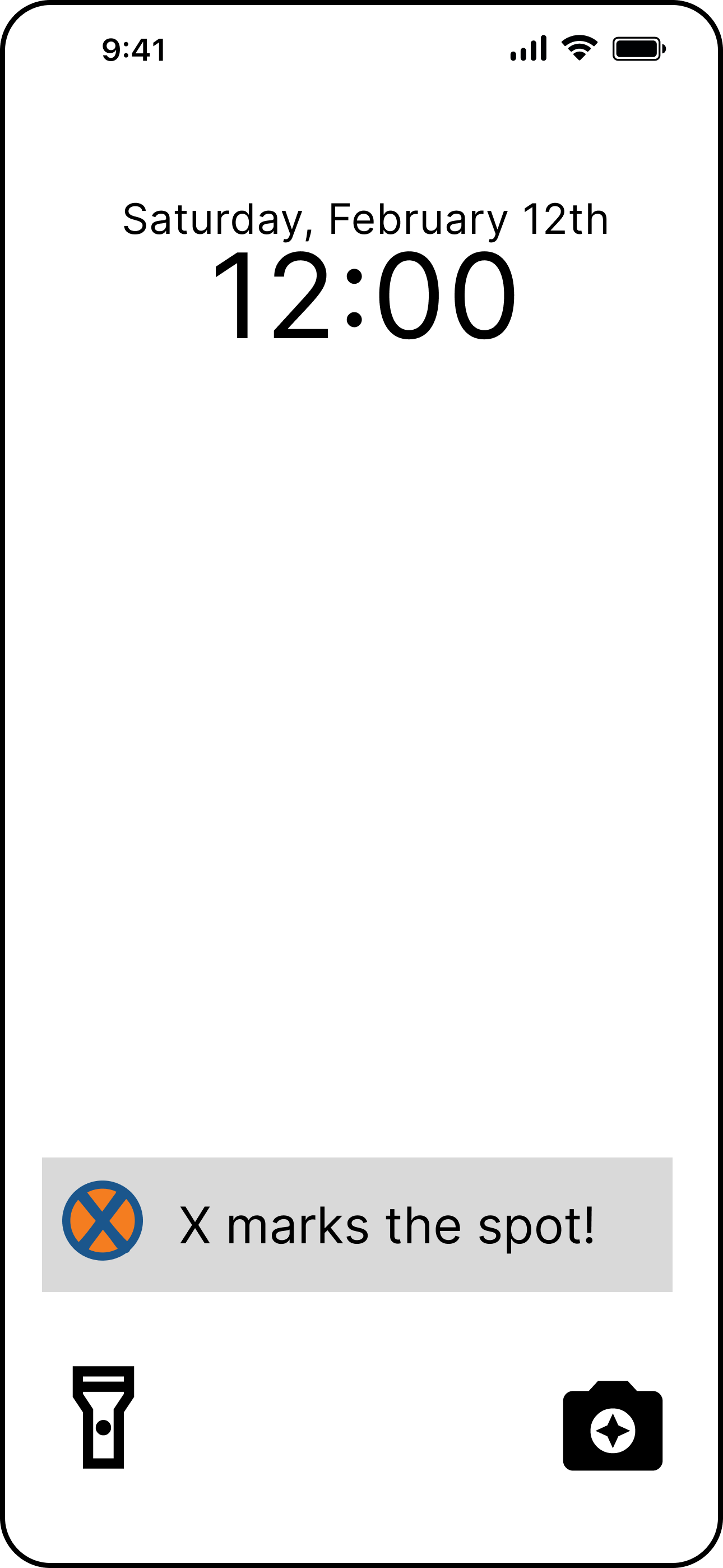
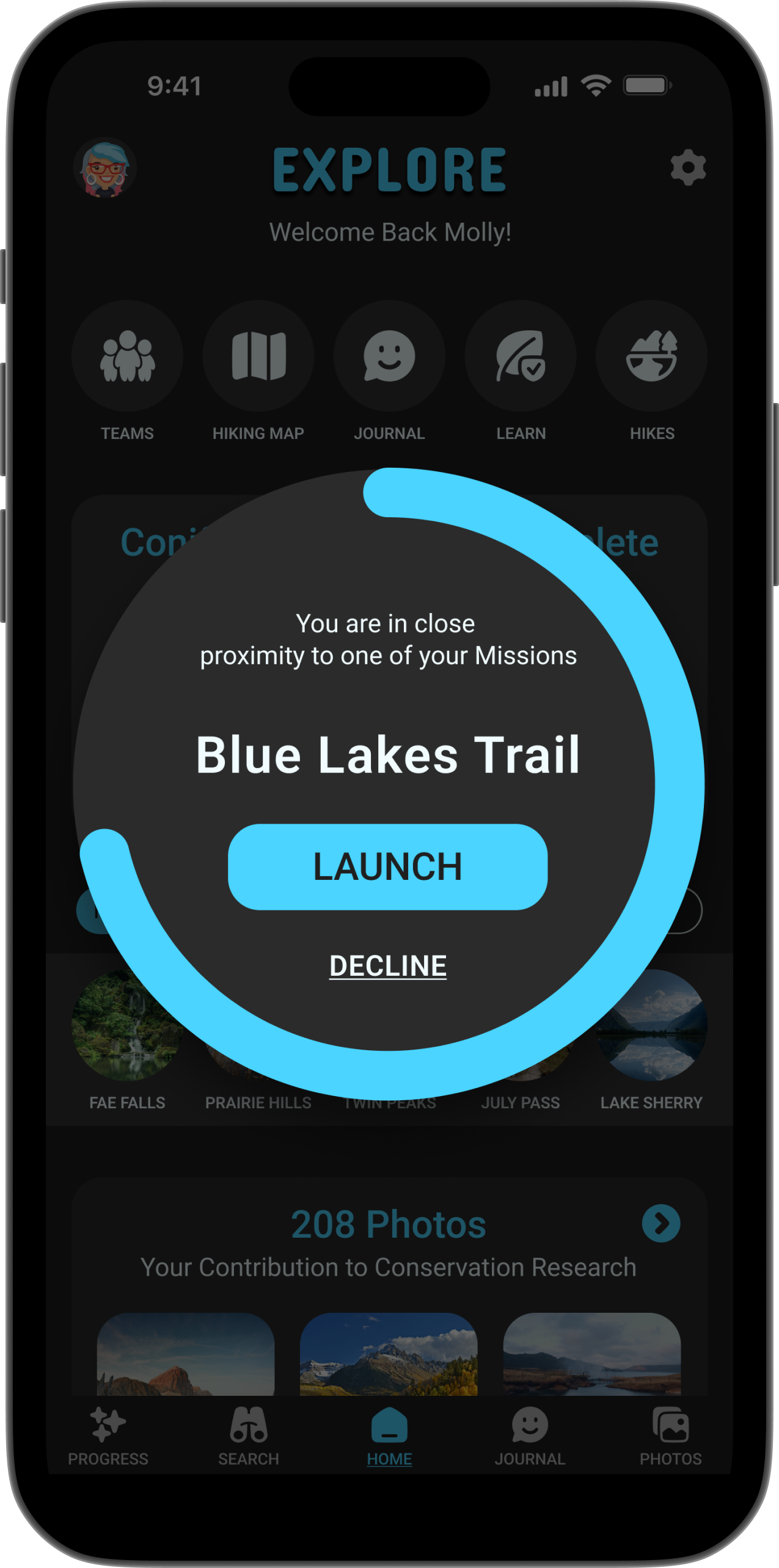
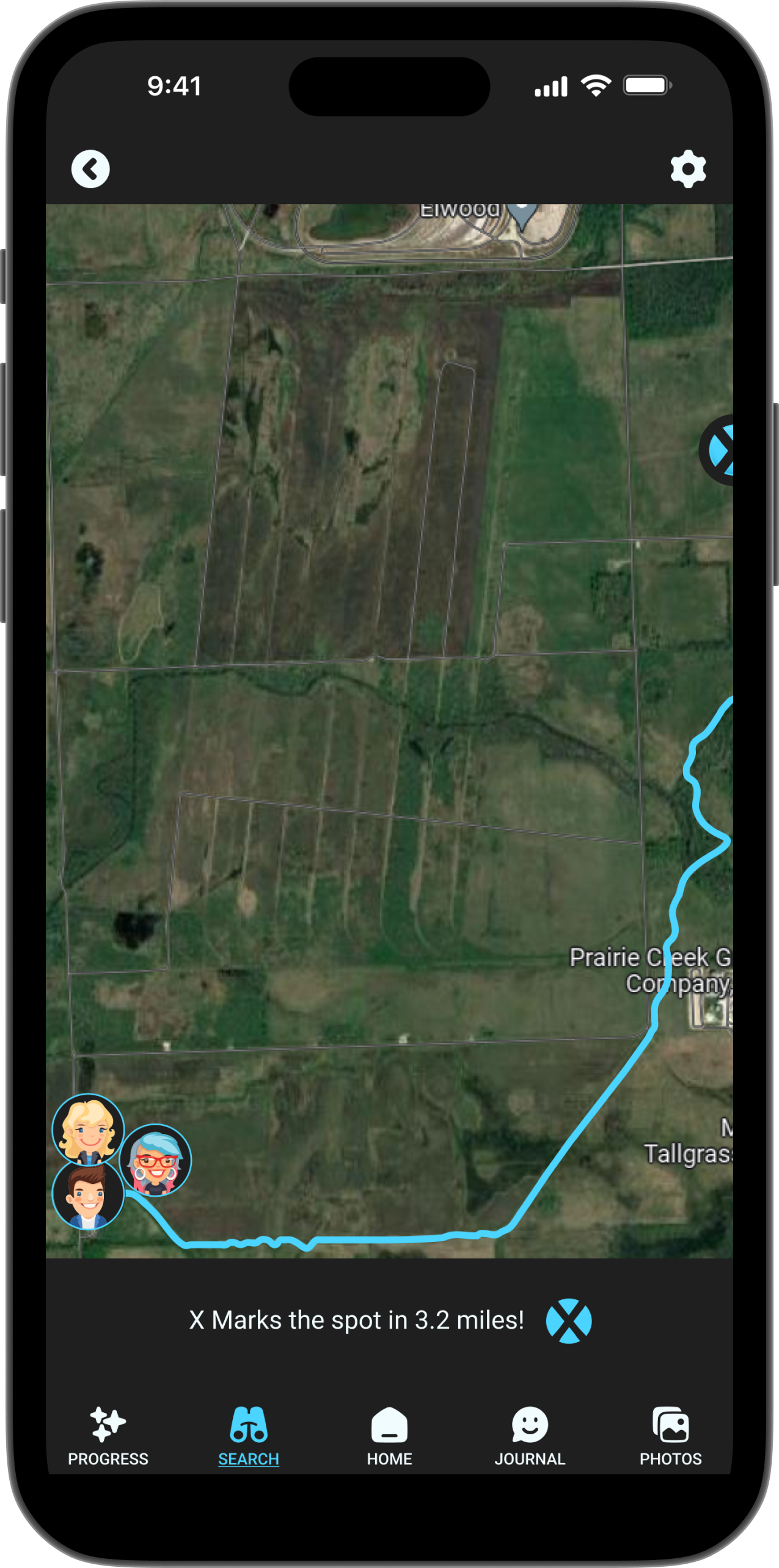
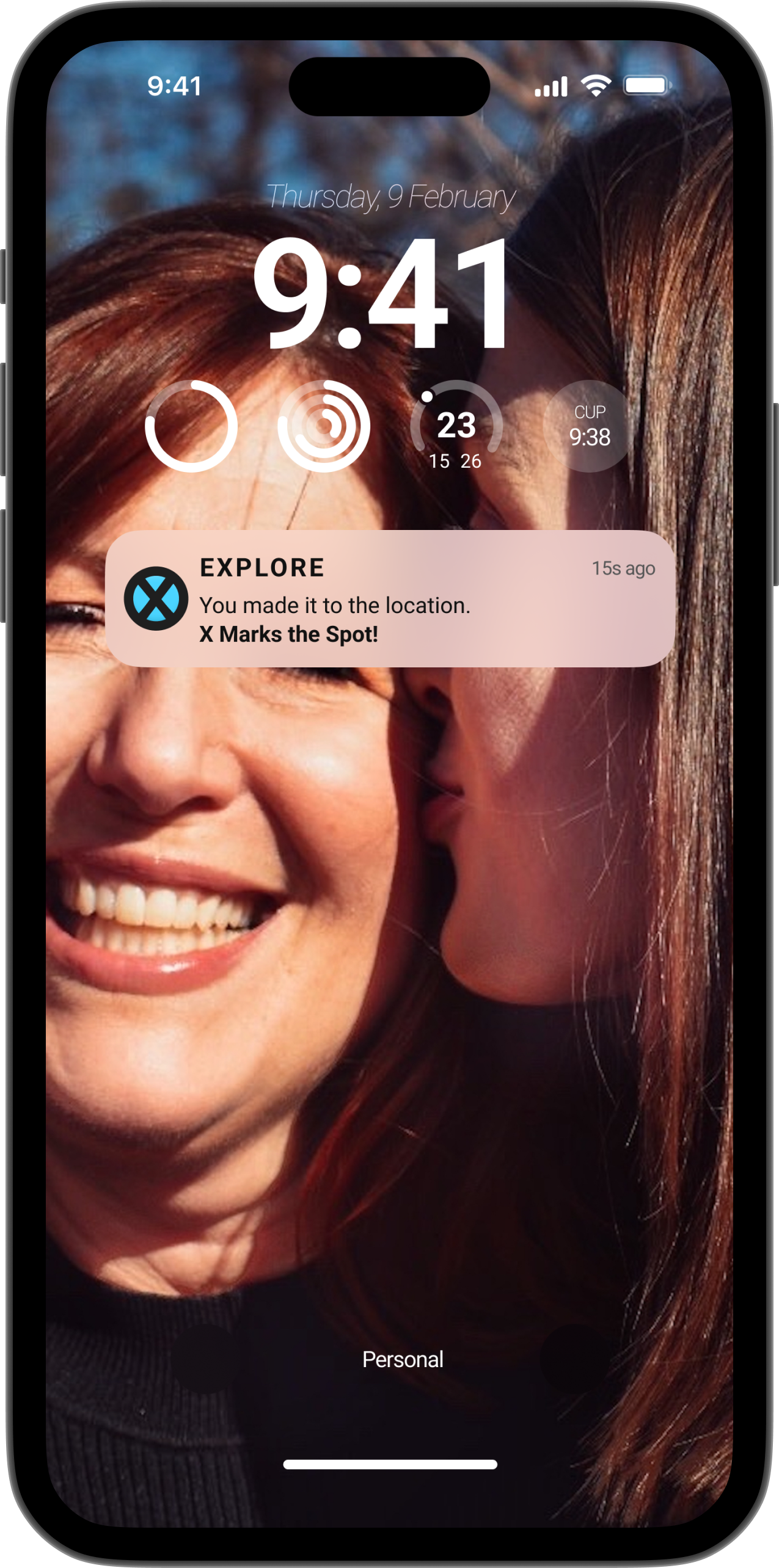
X Marks the Spot where you’ll be prompted to photograph the landscape. Upload your photo to be used for conservation research. Uploaded photos also earn you badges aka achievement rewards.
Lawrence 06/12/10
Sam 11/16/22
Conservation Research? How?
Within each hike, you can view the photos that other players have added. Land Management organizations can use this photo documentation to study how the land has changed over time.
Tech Tackles a Social Cause in 3-Day Hackathon Design Challenge
For this special 3 day hackathon, our team was prompted to select a social cause or a nonprofit organization and design an interface experience that addressed an aspect of that issue. Our solution needed to support a realistic aspect of the issue or cause and address it using technology.
We developed a more concise brief to guide our next steps: Design a mobile app that educates users about conservation and gives them the opportunity to play an active role in assisting land management organizations.
Leveraging help from land management organizations helped us to tactfully identify the problem. Our solution needed to be impactful and have real-world application, so we began by interviewing 8 Forest Service Officials.
Voices from the Wild: Interviews with 8 Forest Service Officials Give Crucial Insights into the Connection People Have with Public Lands
How Can We Bridge the Gap Between People and Land Conservation?
Problem Statement: People don't feel connected to or invested in the conservation of public lands because they struggle to find opportunities to actively participate.
Comparative/Competitive Analysis: How Geocaching, Pokemon Go and iNaturalist Inspired Our Design Solution
We knew we wanted to gamify the user’s experience in public lands. In our market analysis, we looked at existing apps that allow users to interact with their physical world. Geocaching, Pokemon Go & iNaturalist helped generate ideas for how we could achieve a similar design pattern.
Epic Meaning, Real Impact: A Gamified App for Land Conservation
Our idea was born. We would design an app that allows users to assist in conservation efforts by photo-documenting the landscape while hiking. Our gamified solution was inspired by Yu-kai Chou’s Octalysis Framework for Gamification & Behavioral Design. We focused on on 3 facets of Chou’s framework, as listed below.
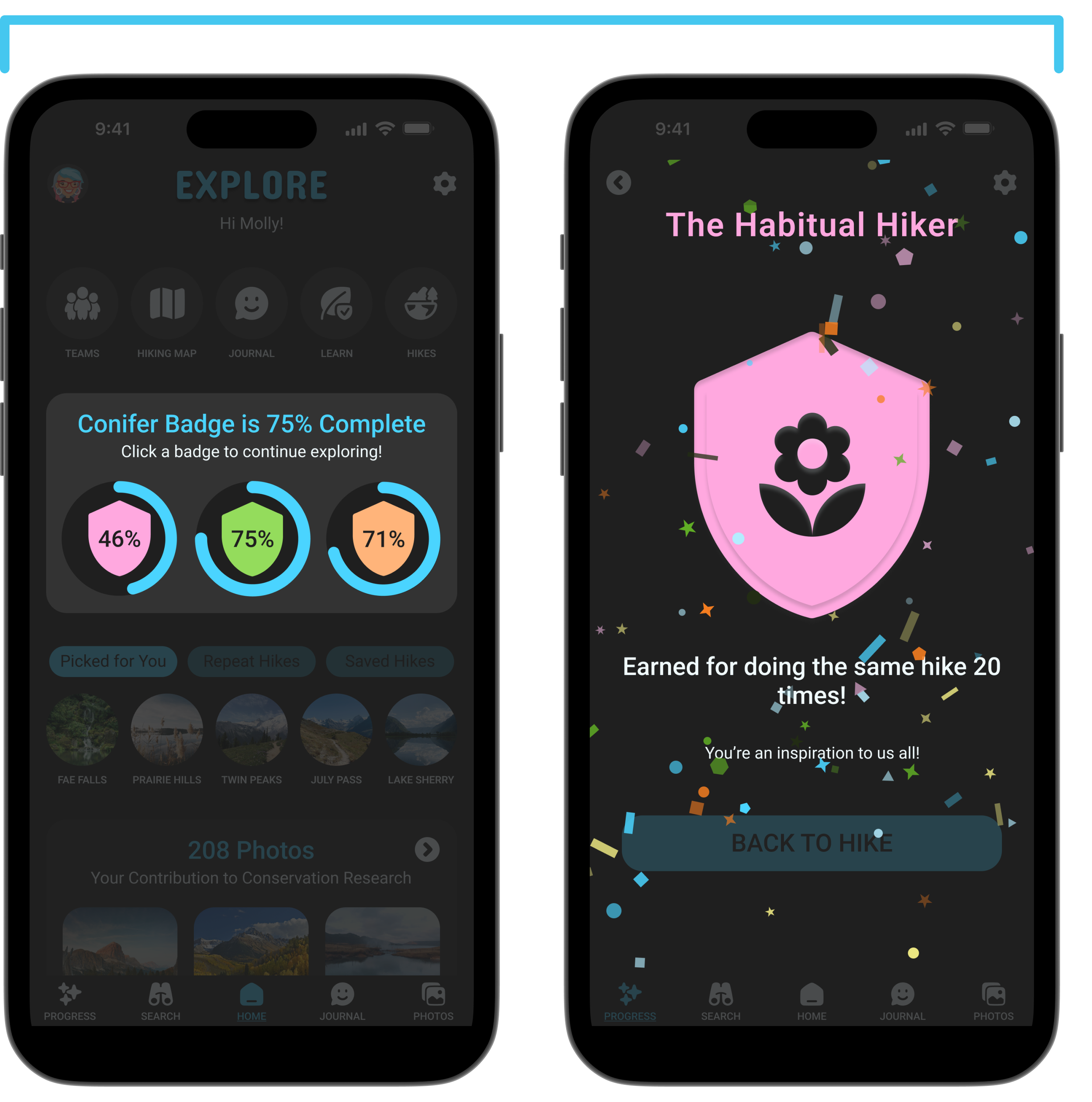
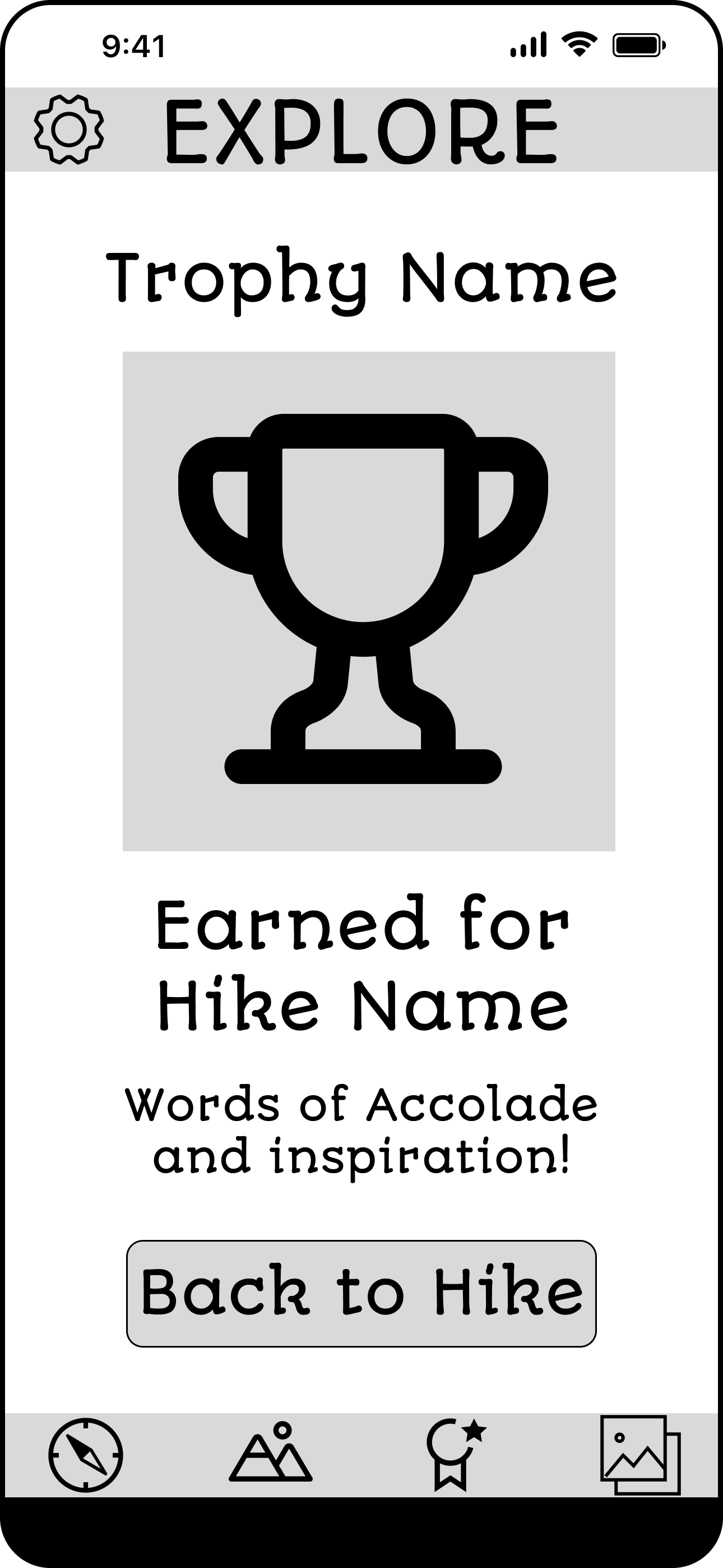
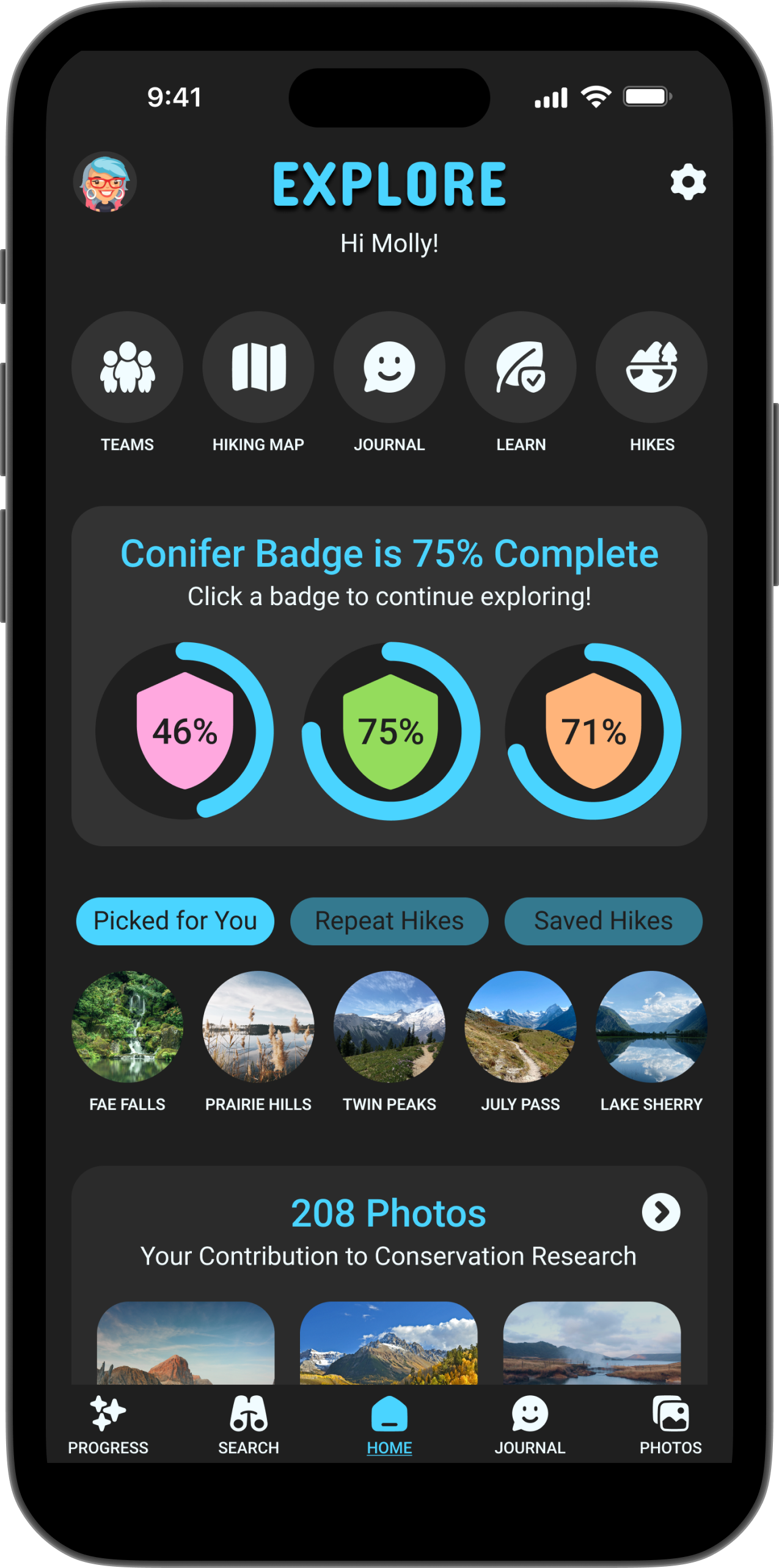
Accomplishment - Rewards users for ongoing progress and development. Progress bars and badges appear throughout the Explore app, allowing users to track their accomplishments.
Epic Meaning - When a player or user feels connected to something greater than themselves. The epic meaning found in the Explore app is the conservation narrative.
Ownership - Helps users to feel more connected to their epic means or purpose. Avatars, photo galleries and journal contributions are examples of how Explore allows users to experience ownership.
Epic Meaning: Conservation Narative
Accomplishment: Badges, Progress Bars
Ownership: Photo Gallery, Journal, Avatars
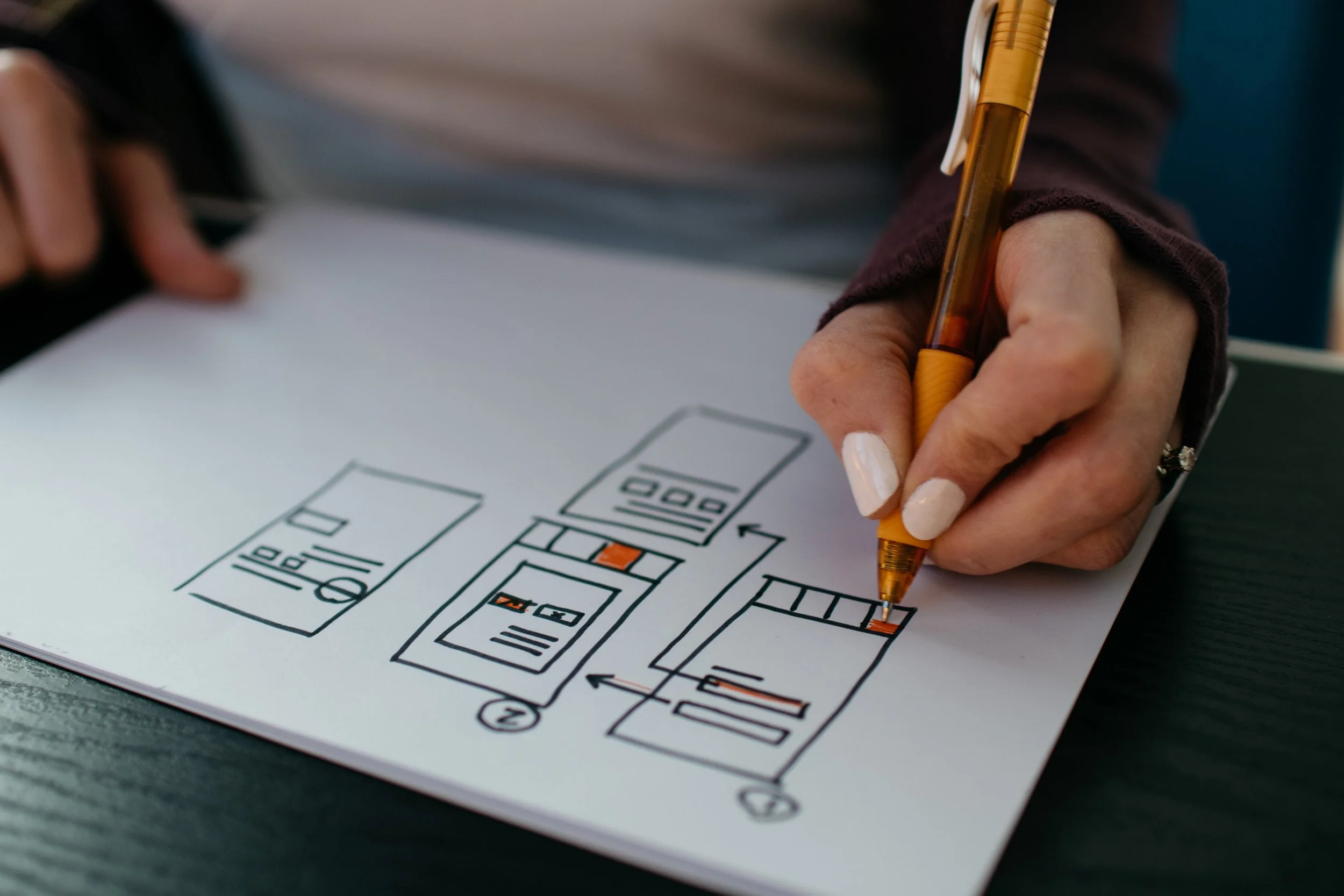
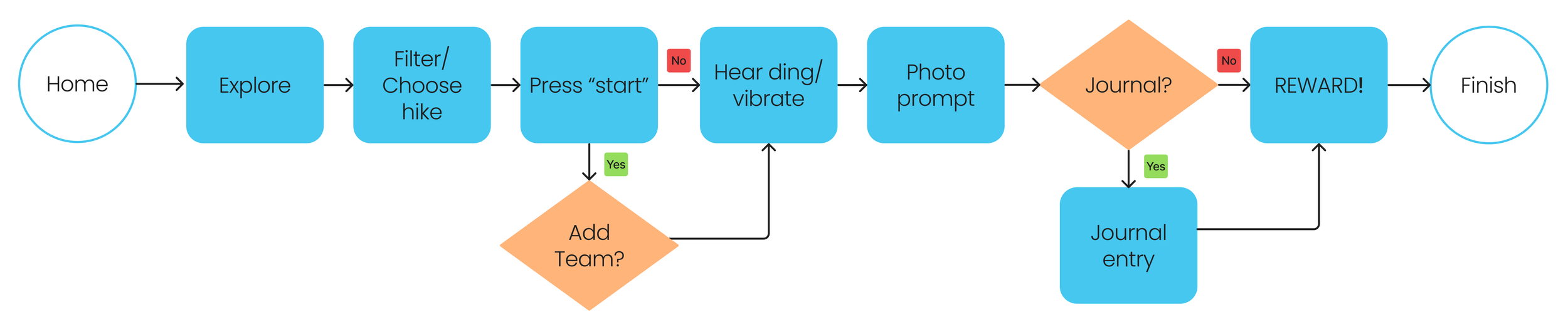
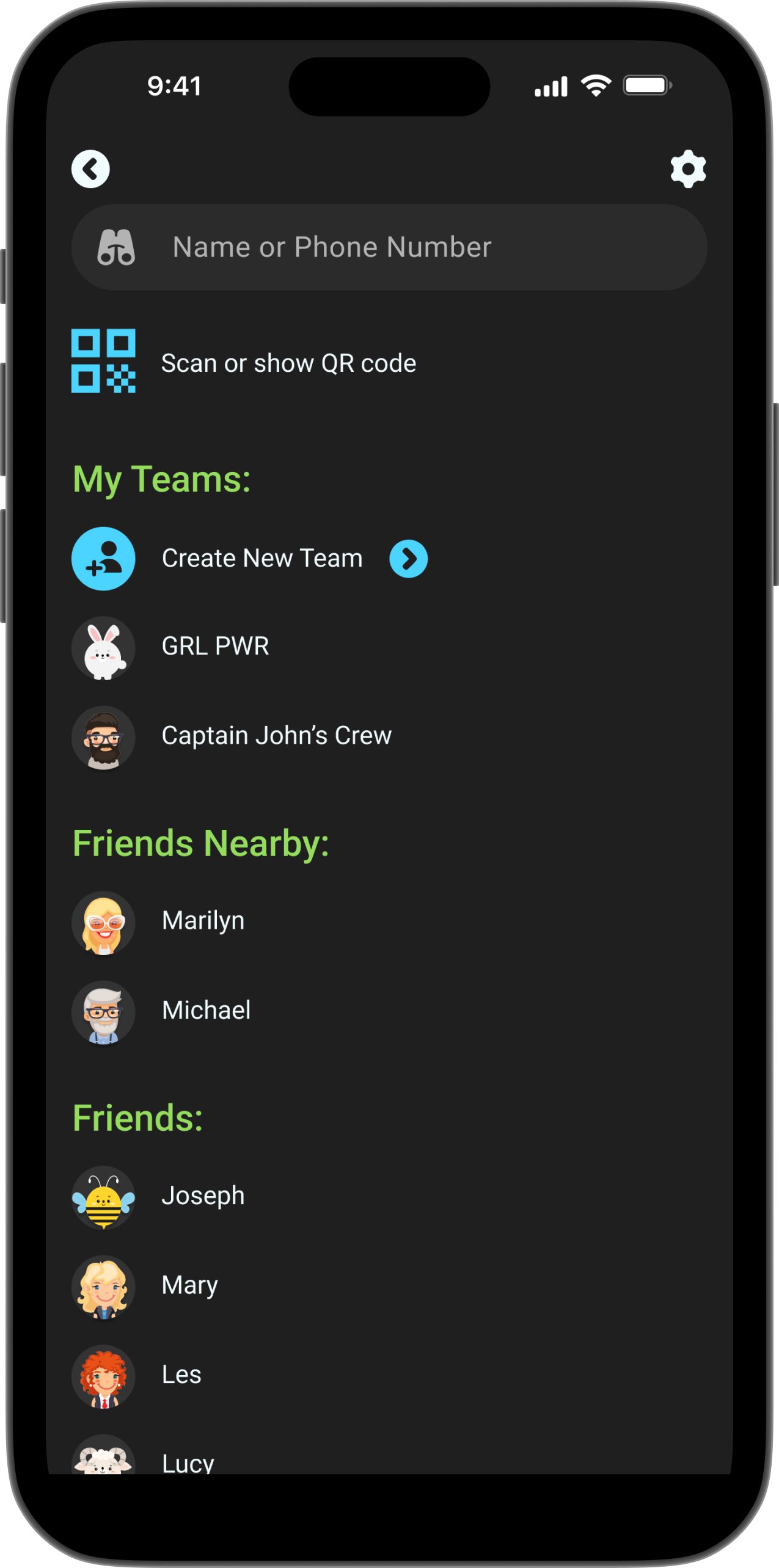
User Flow
We wanted to create an experience the whole family could enjoy, so it was important for our app to appeal to all ages. The user flow below shows the basic actions and prompts a user would experience. A mom might be excited to document her family’s memory in a journal prompt, while a child might be excited to earn a reward at the end of their hike.
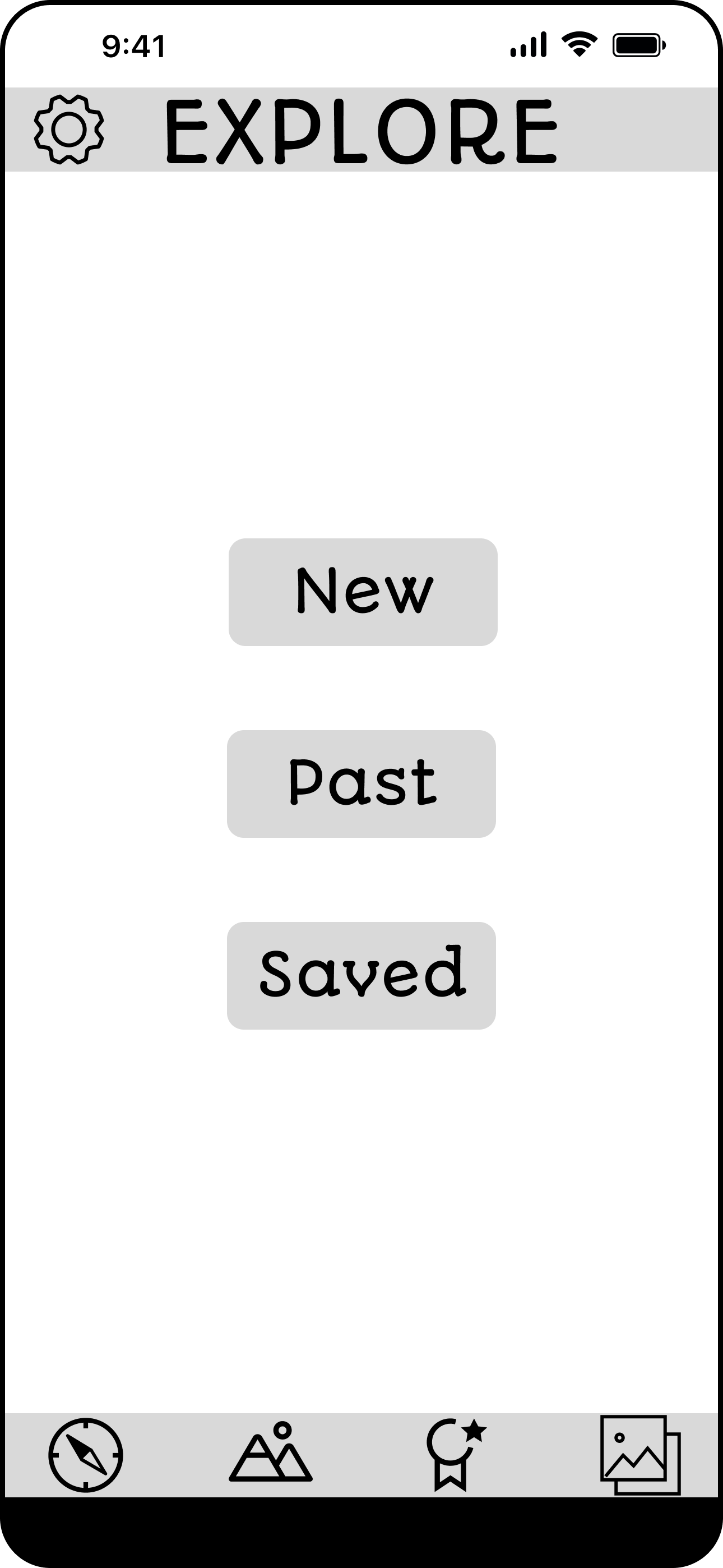
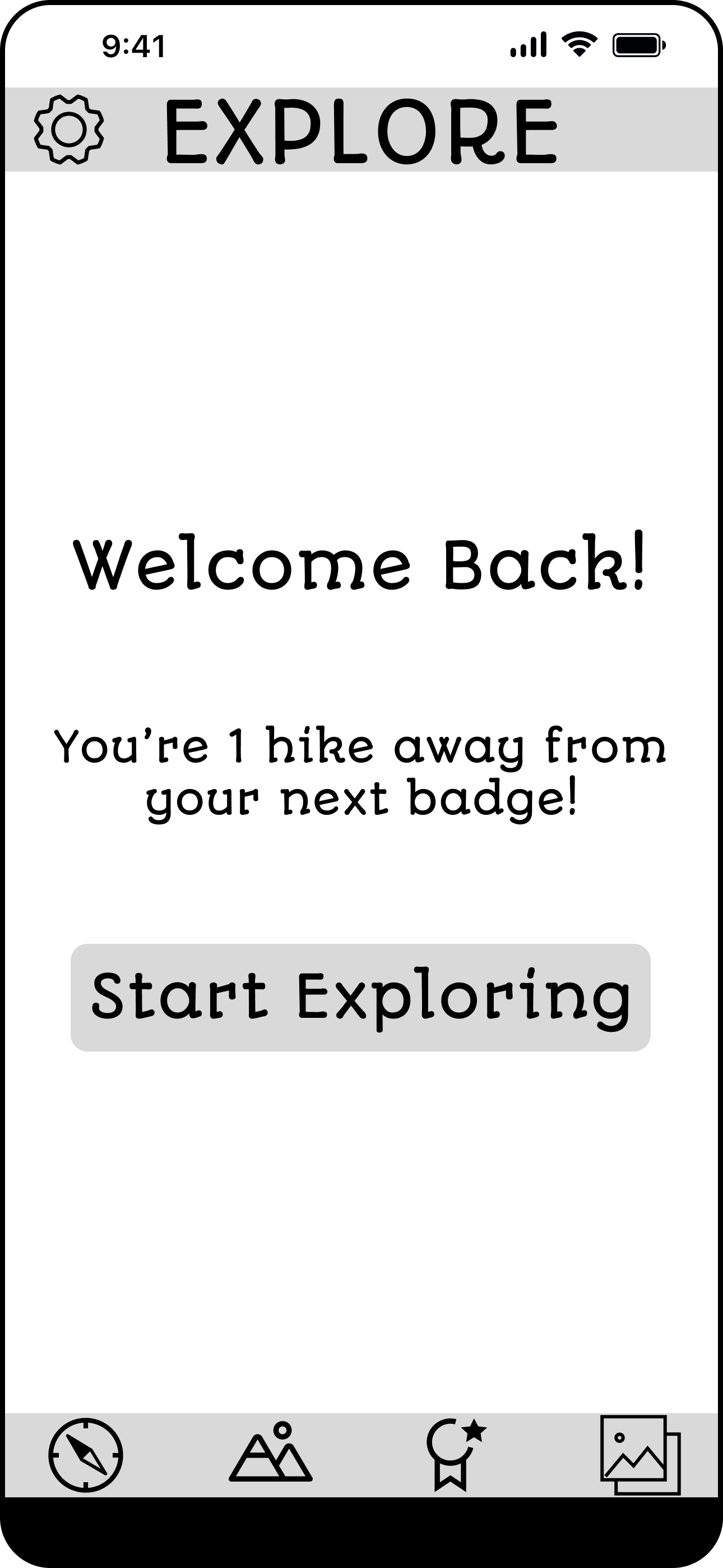
Low to Mid-Fi Wireframes
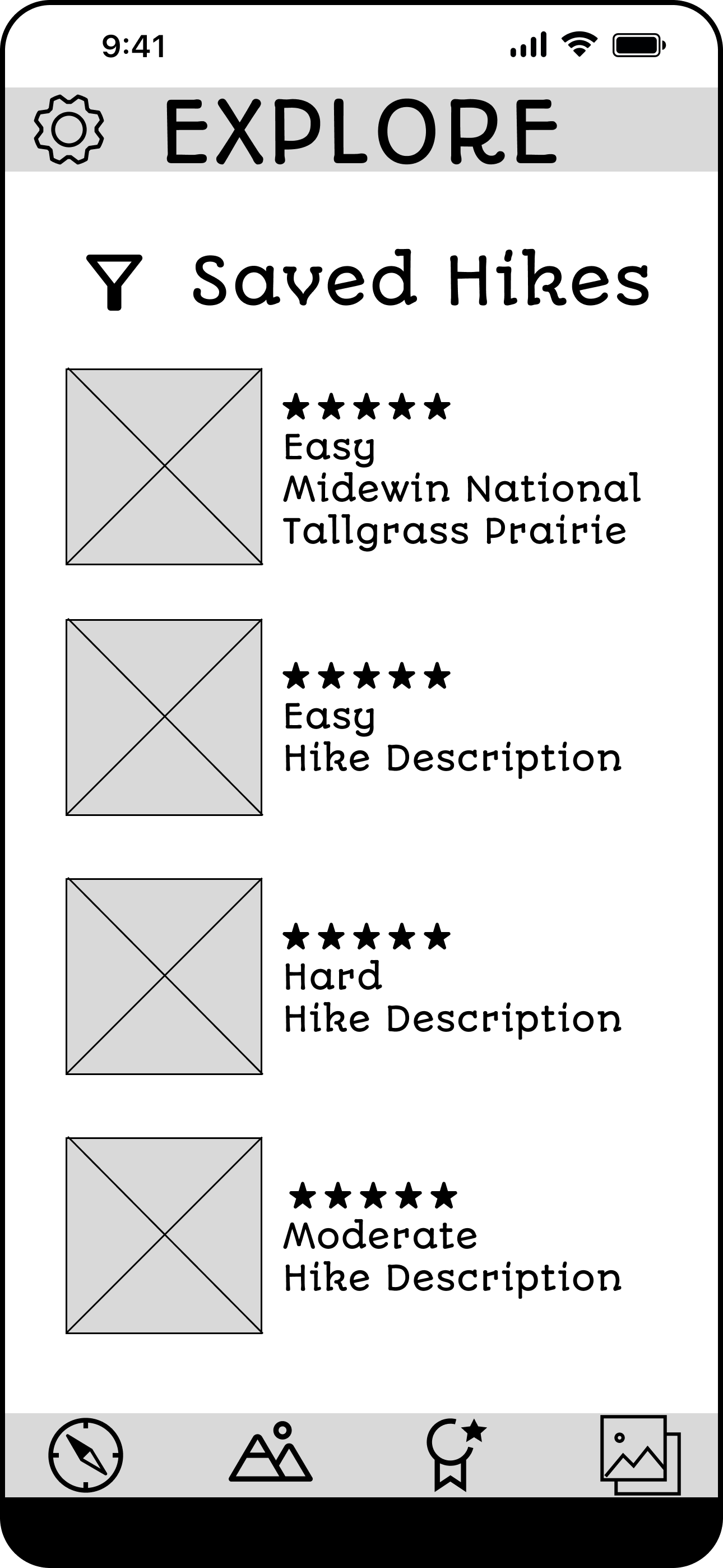
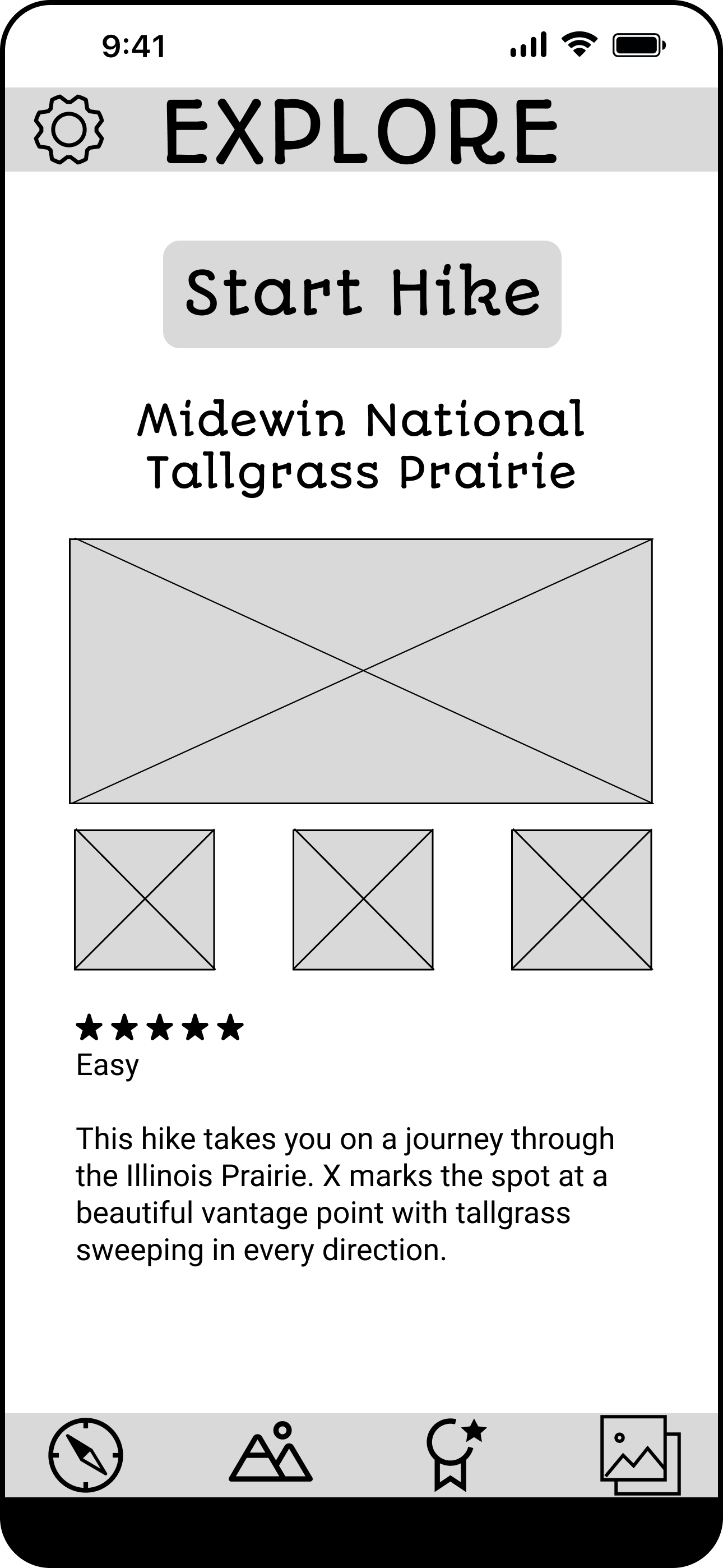
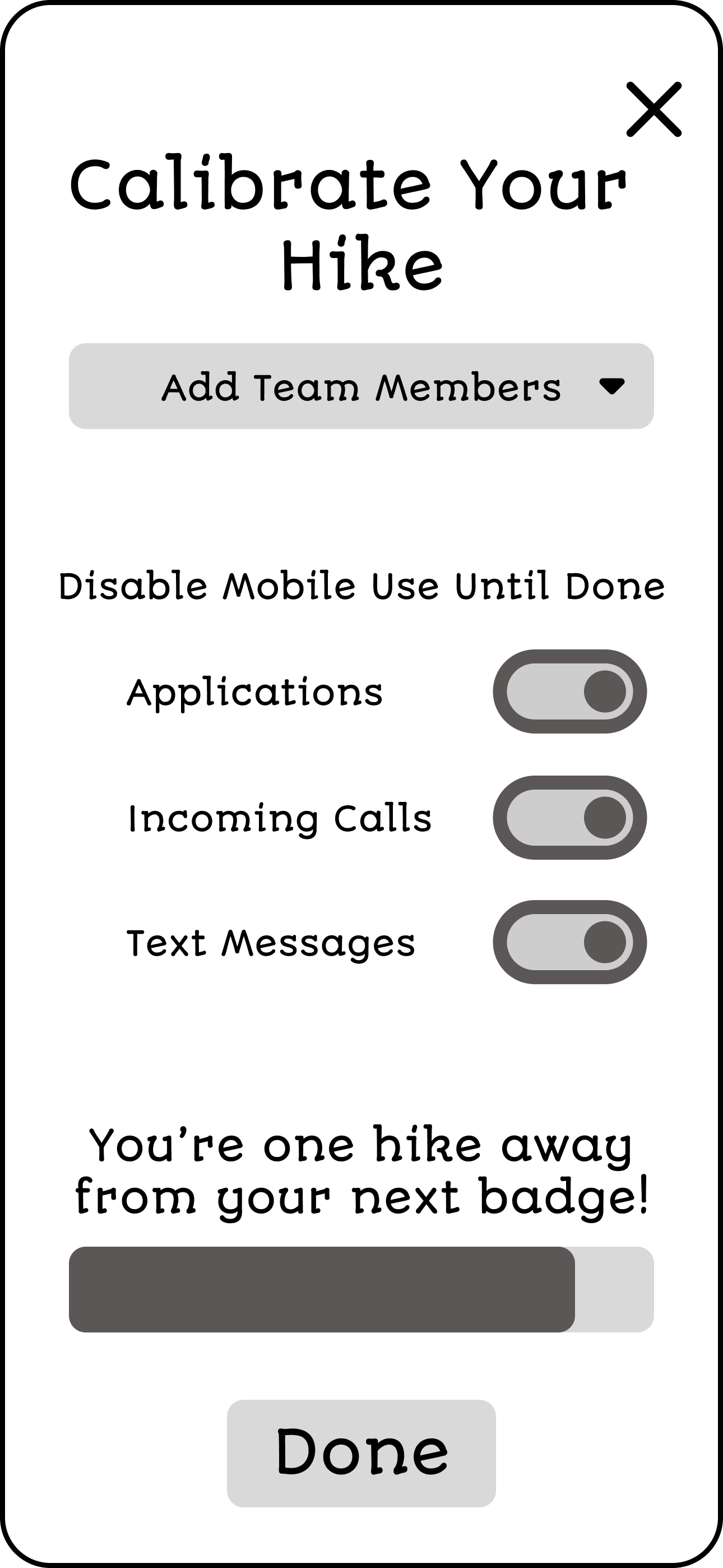
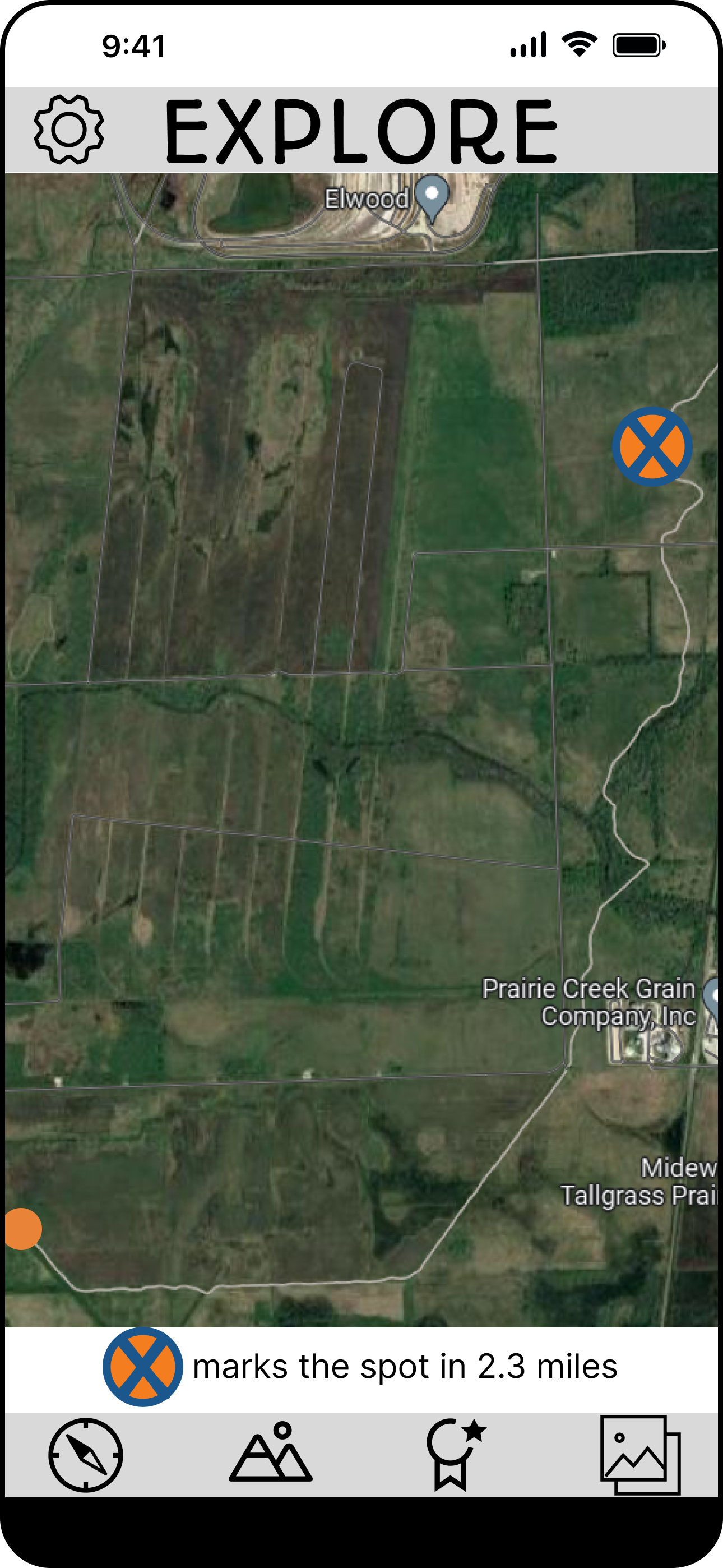
The user flow above guided the creation of our low to mid-fi wireframes below. We kept the composition simple, keeping in mind our younger users, while still including some informational blocks for our adult users. We used these wireframes to conduct an initial usability test.
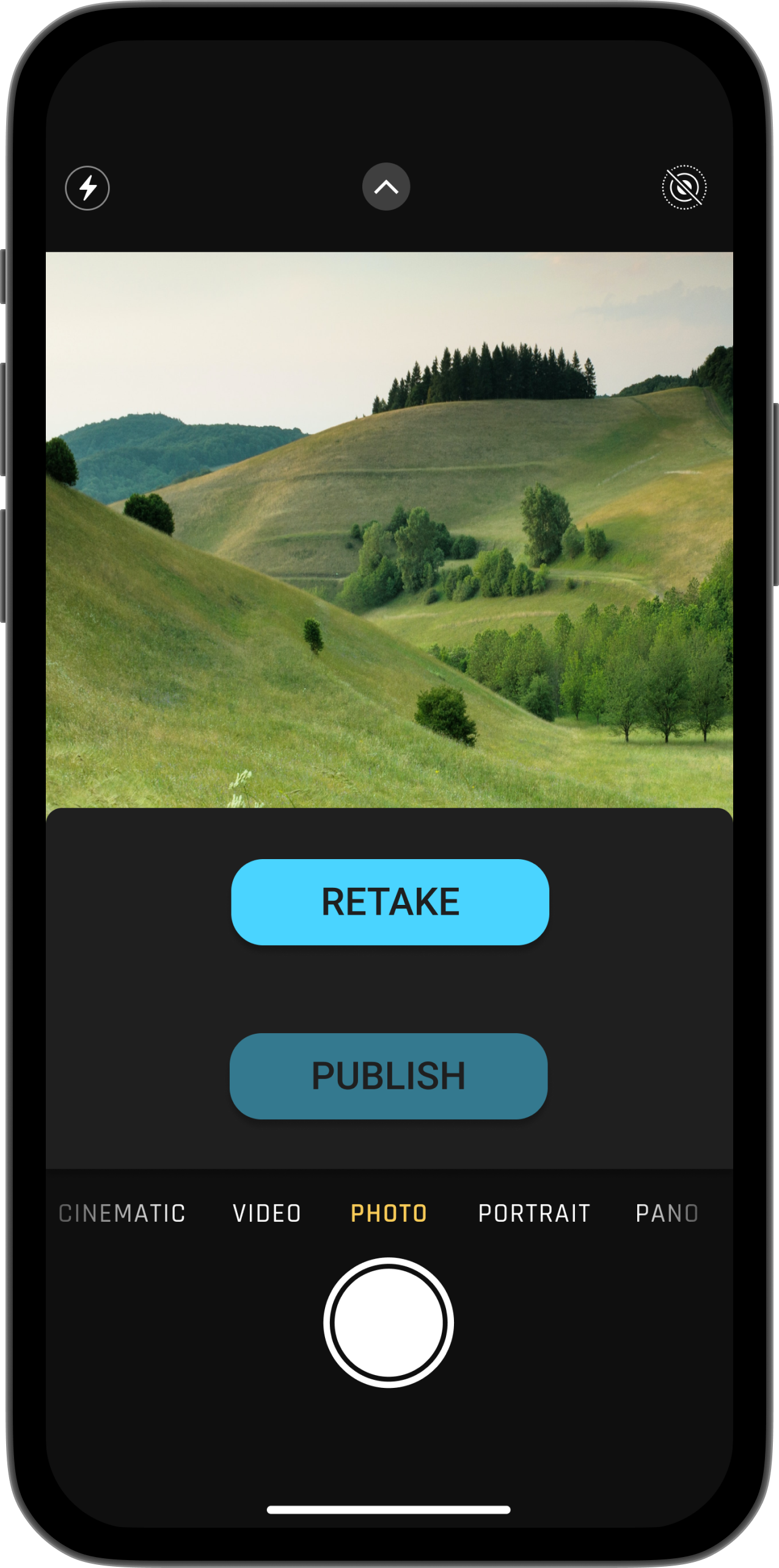
Hackathon Hustle: Early Stage Usability Testing with 12 Users leads to an Iteration on the Camera Design
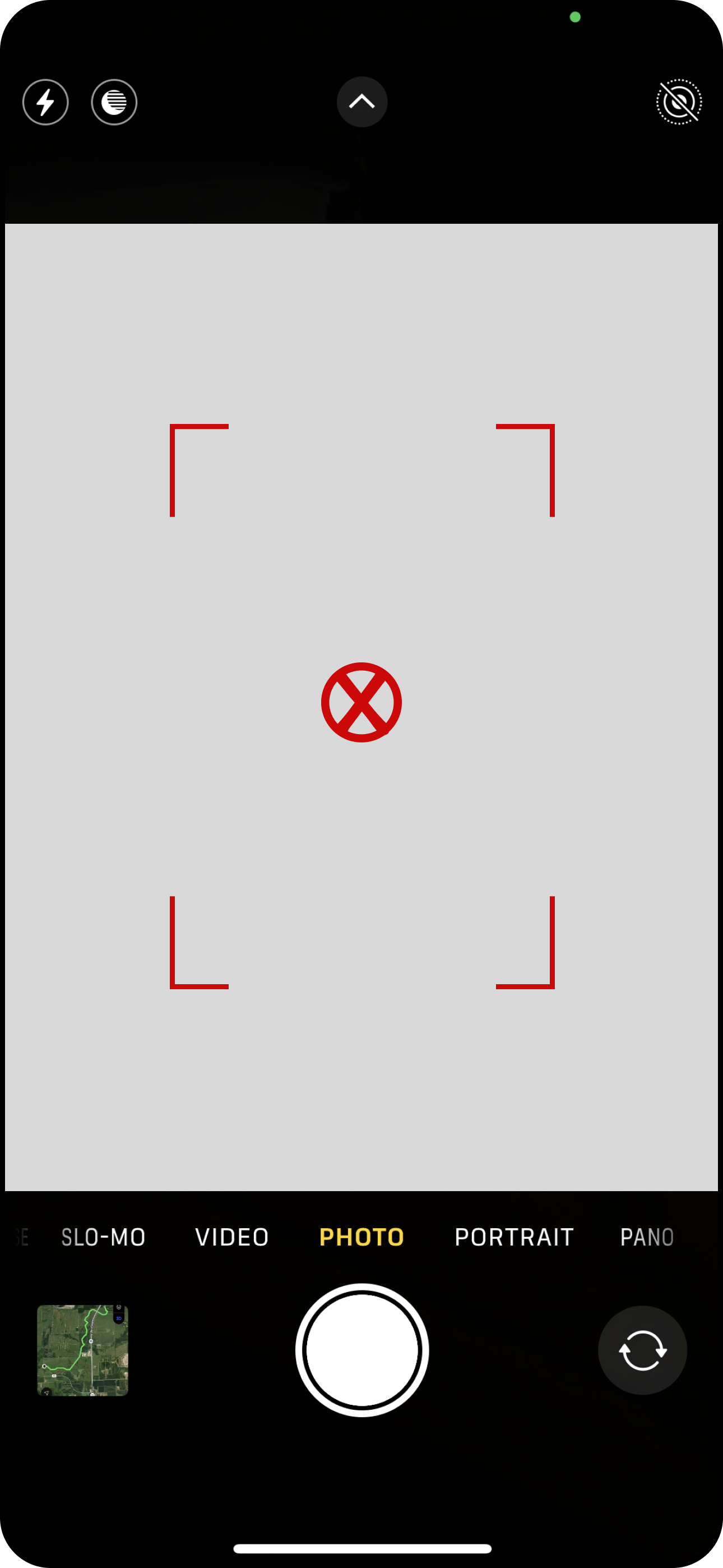
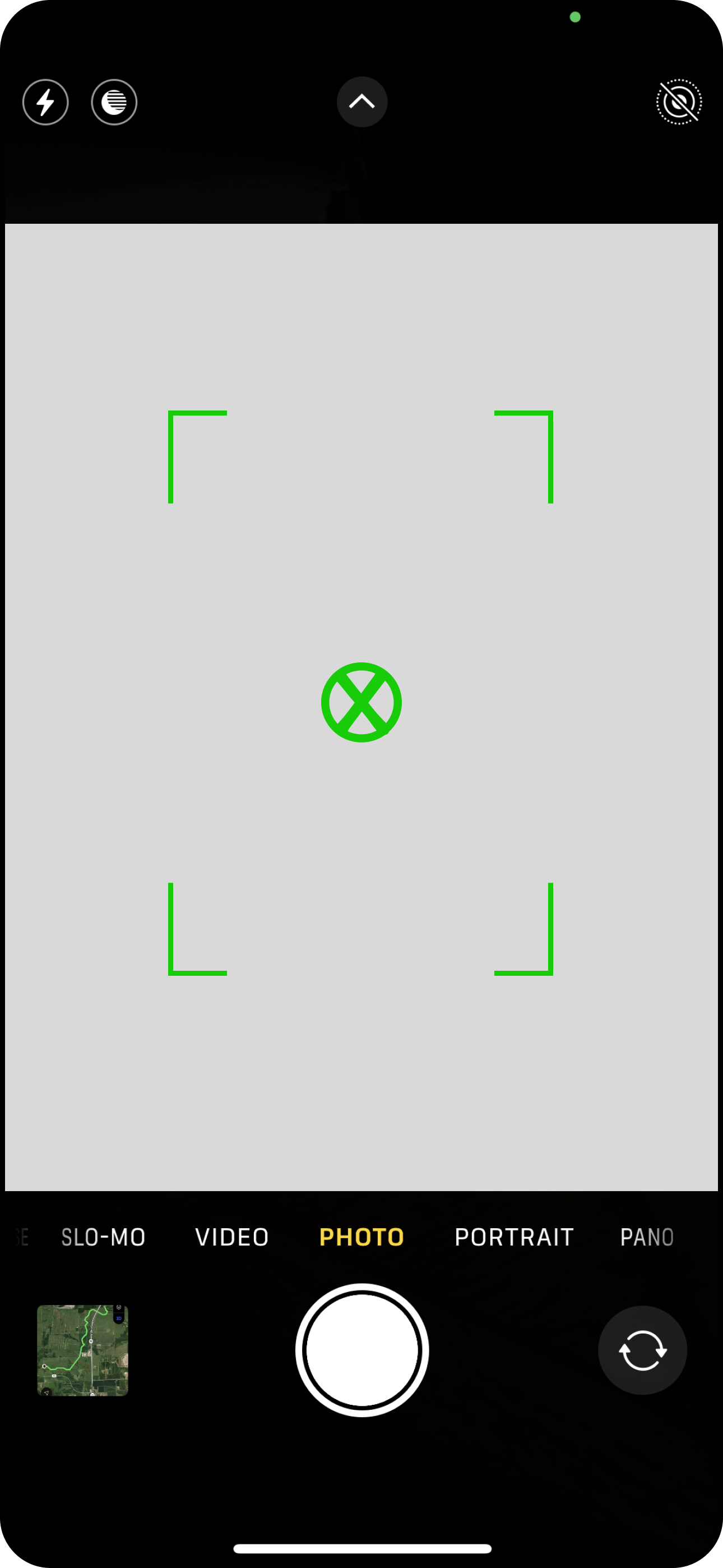
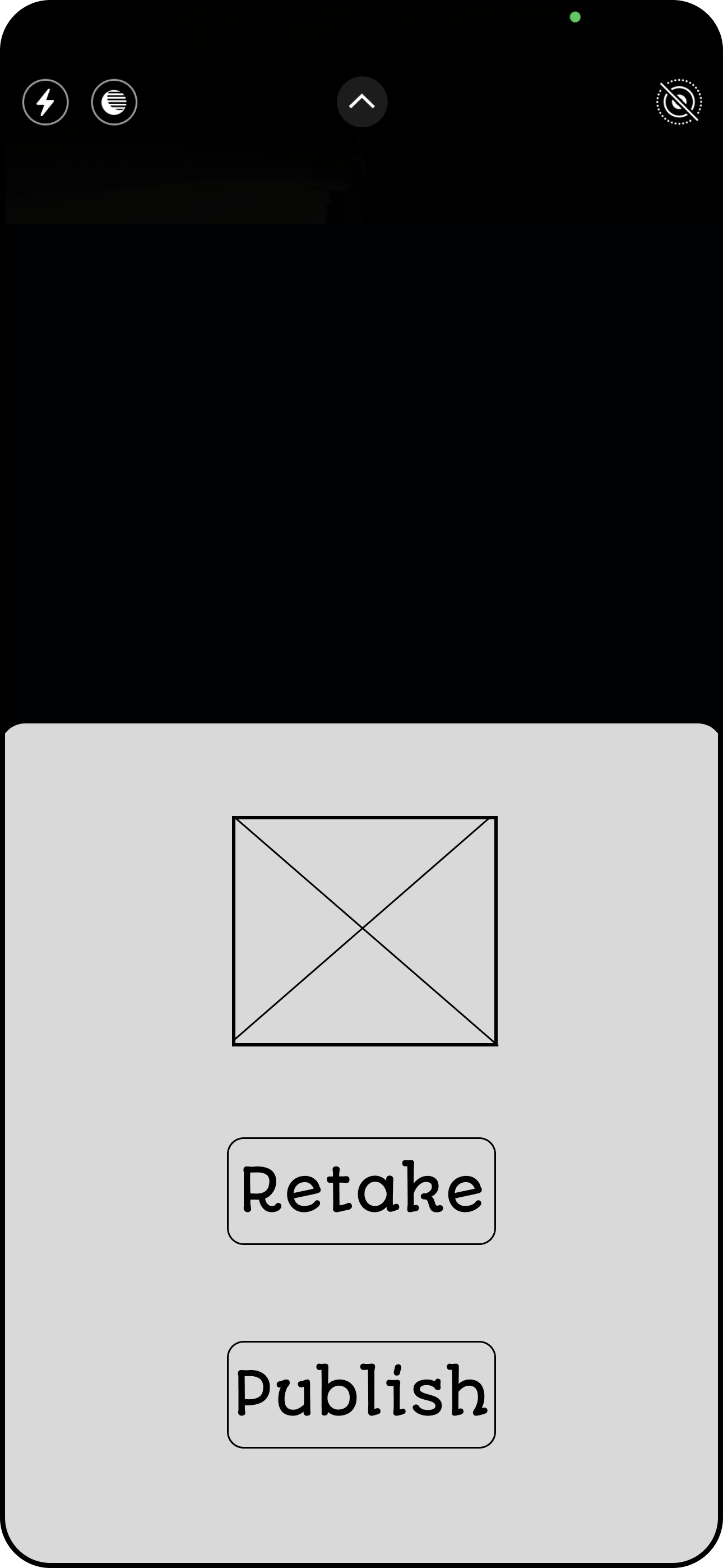
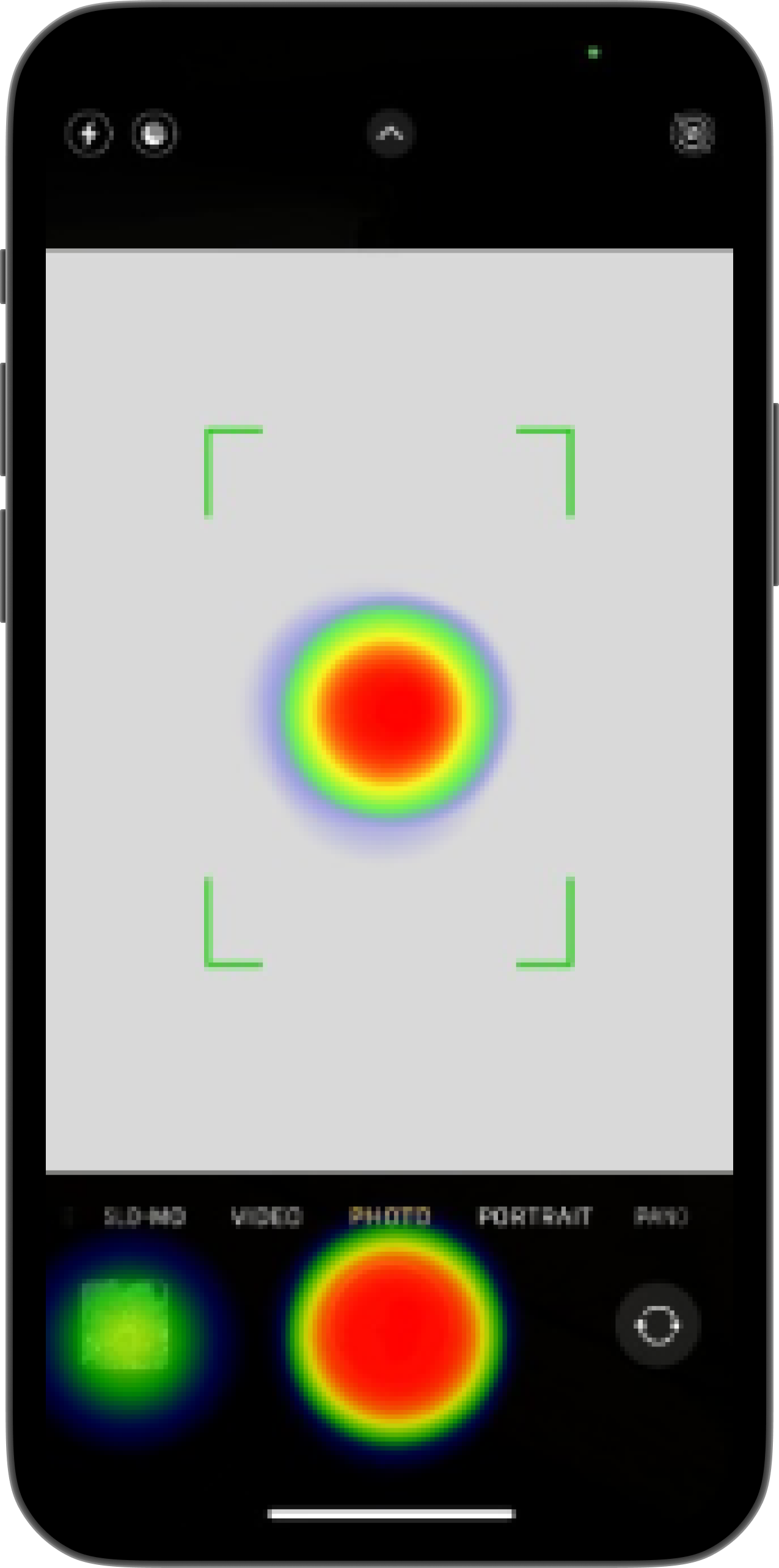
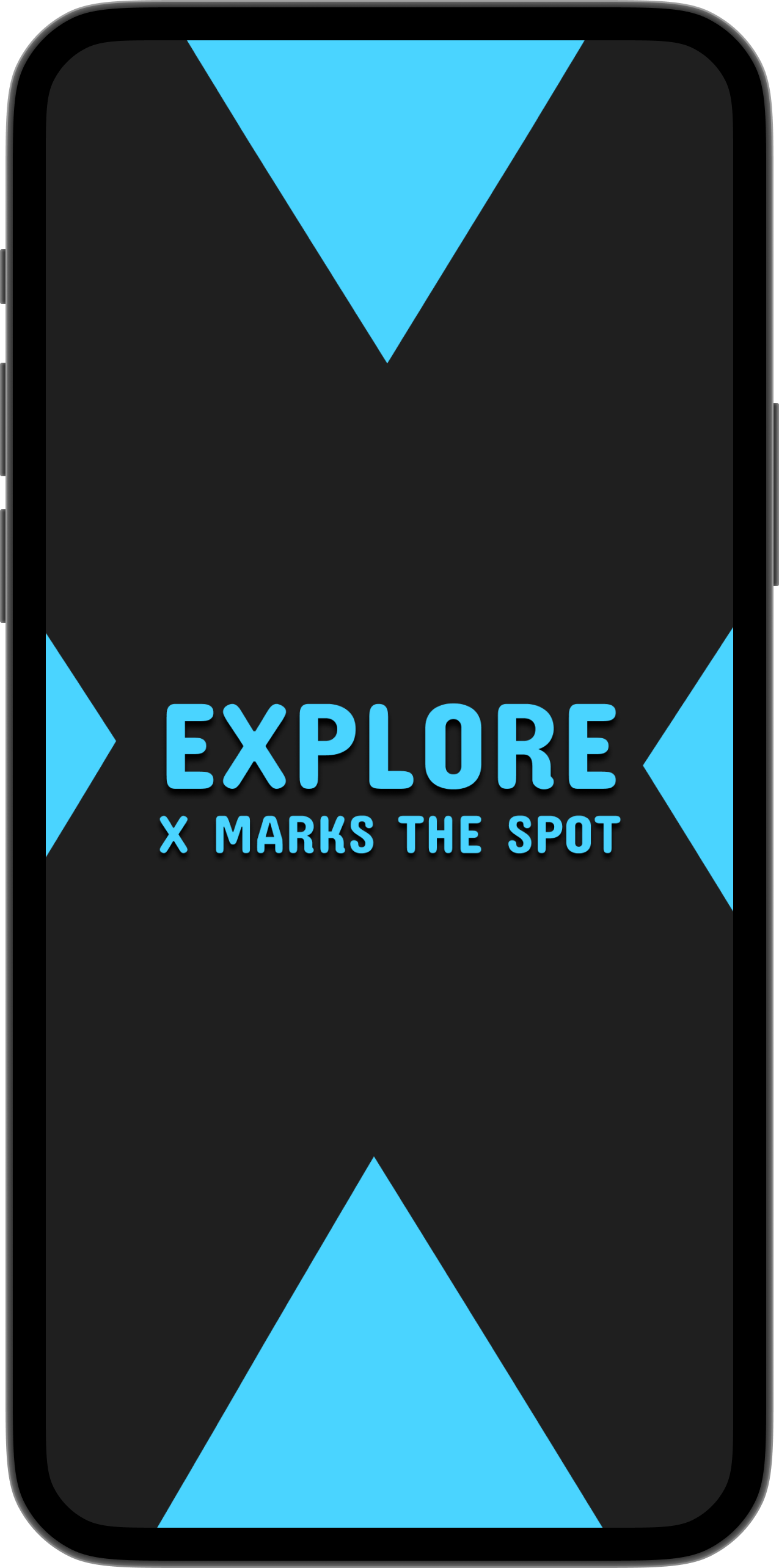
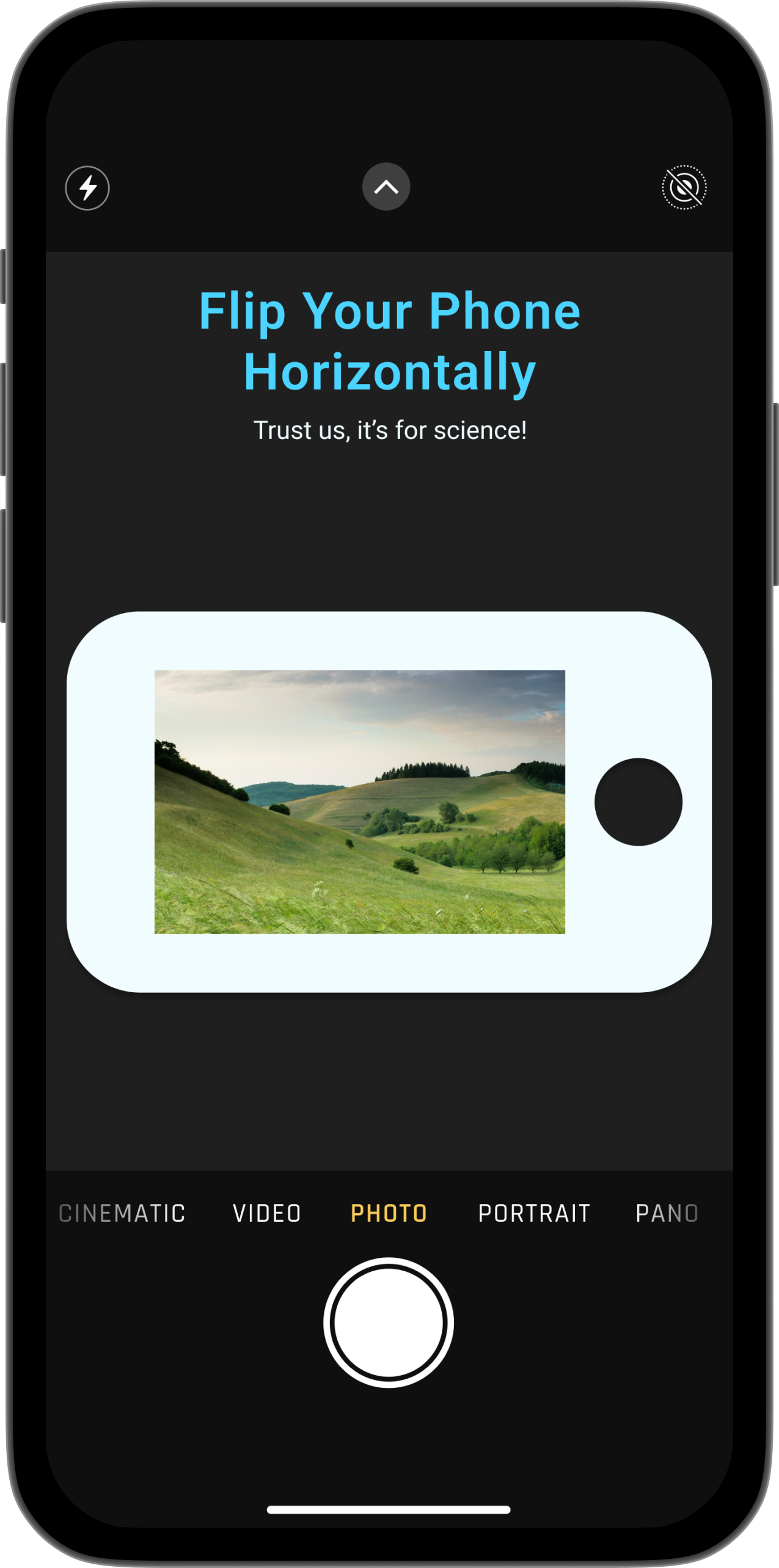
Using Maze, 12 users tested our prototype and overall they found the app intuitive, linear, and without major issues. The one problem that the usability testing revealed was the design of the camera feature. Users demonstrated frequent misclicks on this screen, mistaking the ‘X’ in the center of the frame for the capture button. In our high-fi prototype, we eliminated the ‘X’ to avoid this confusion and used lines instead to indicate the correct positioning of the frame.
Before
Iteration
Brand Strategy and UI Design: The Journey of Creating a Playful and Family-Friendly Brand
As the UI and Branding Lead, I used Illustrator to start sketching out some ideas. Early on, we identified a few descriptive words that would set the tone for our app: discovery, family-friendly and playful. It was important for the branding to evoke these ideas. Also keeping mind that we were creating a gamified experience, I wanted the branding to be reminiscent of other popular kid-friendly gaming applications.
Style Guide
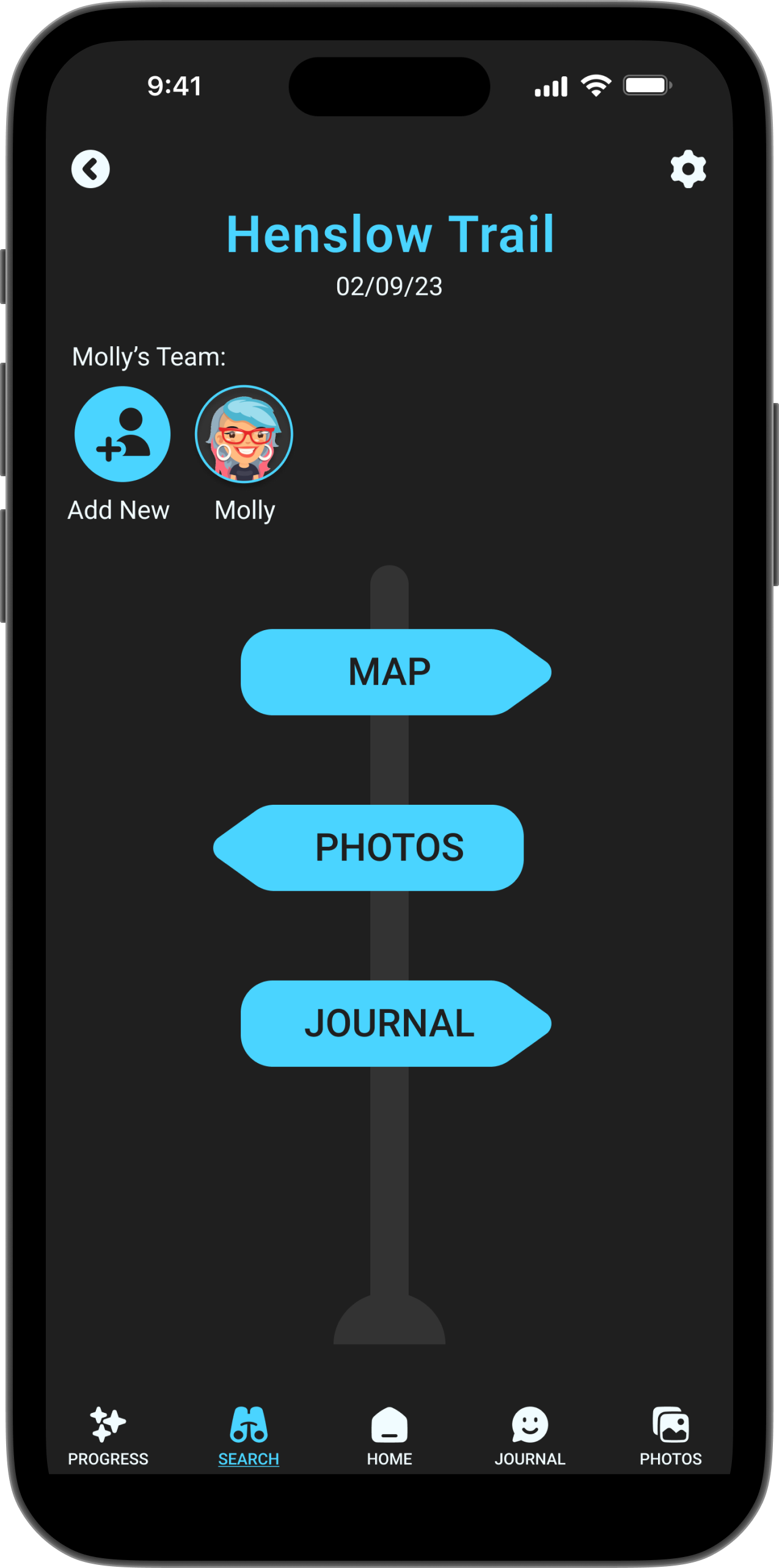
High Fidelity Wireframes: Gamified animations and transitions to elevate the experience
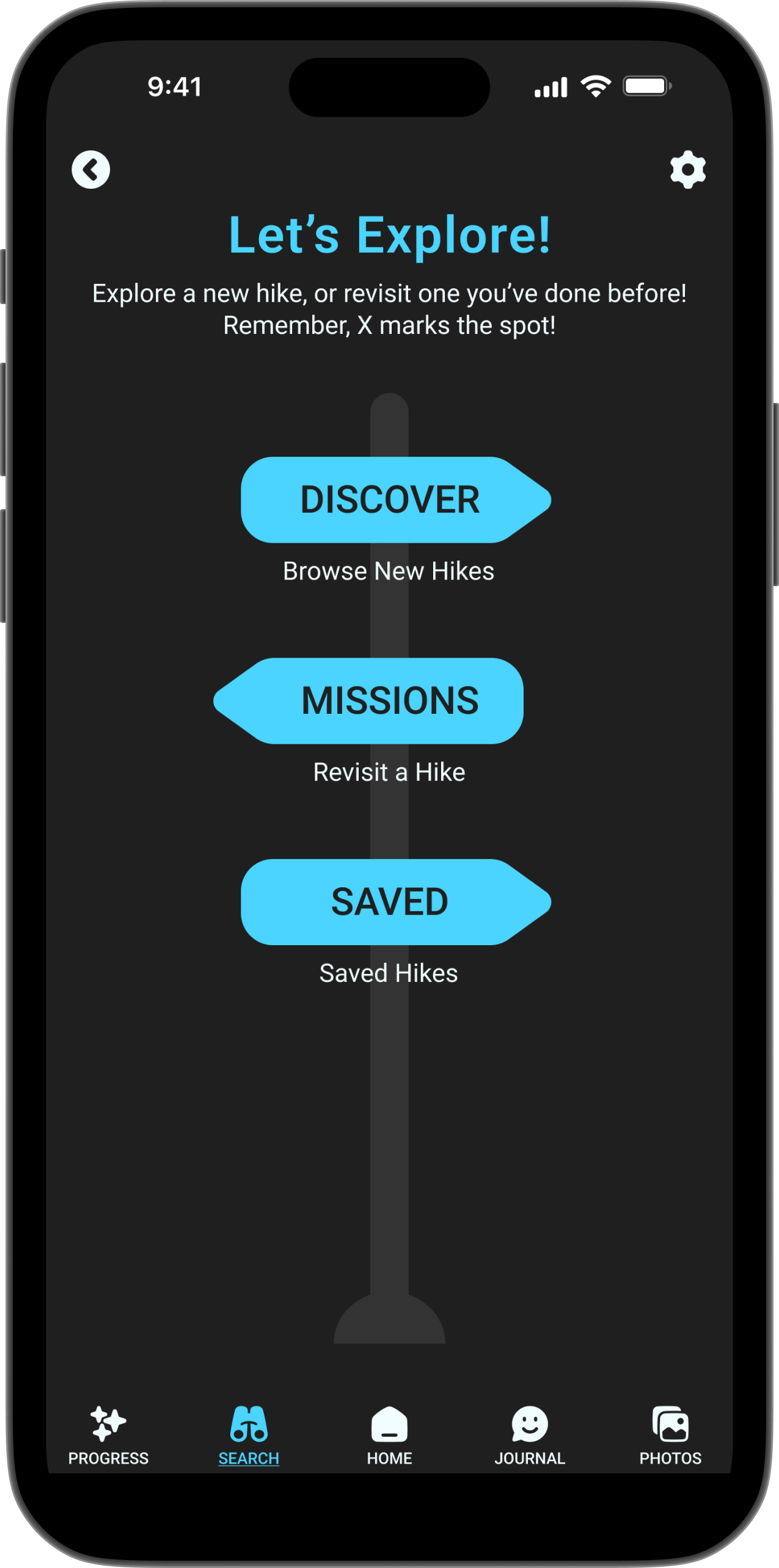
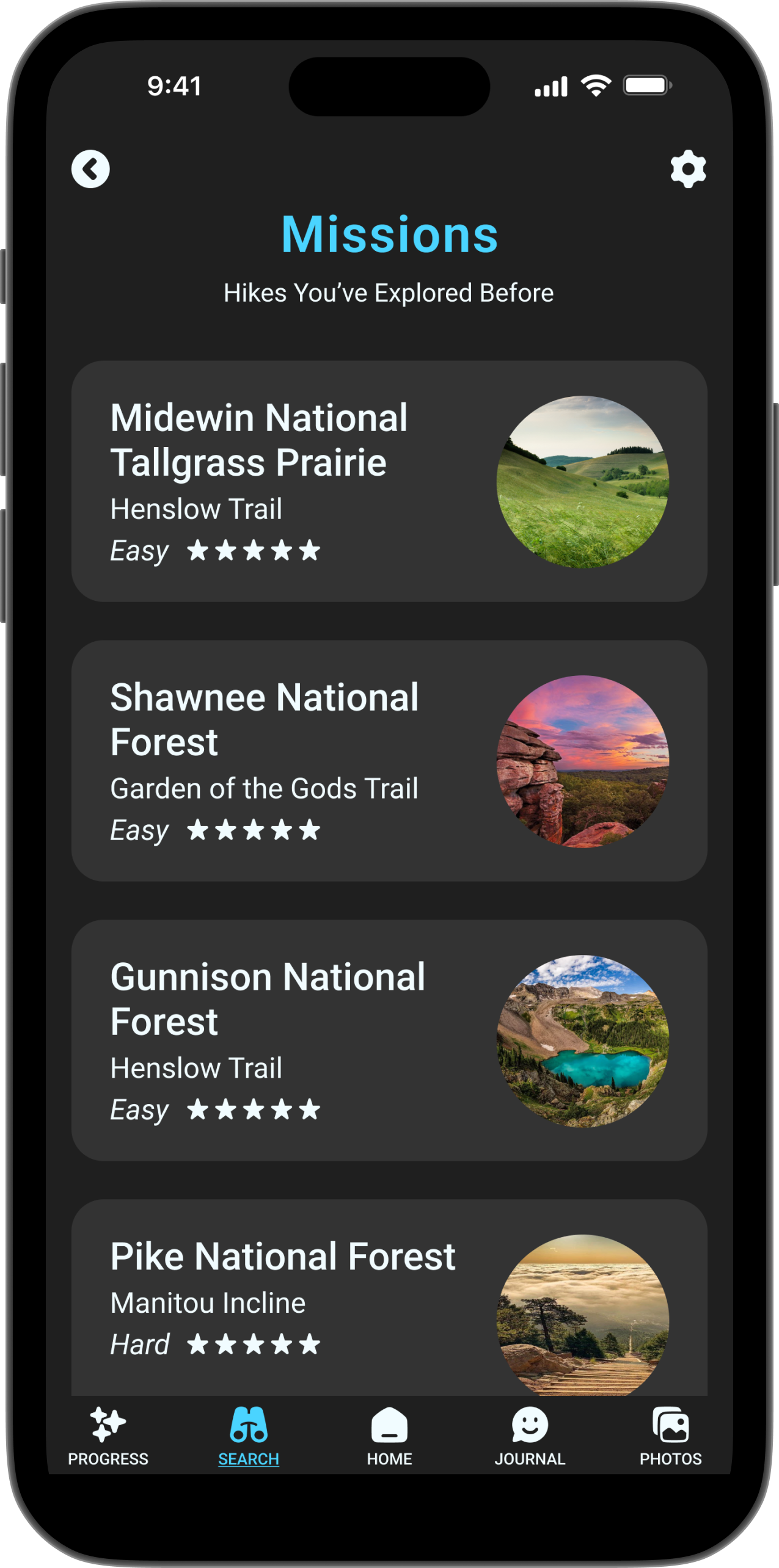
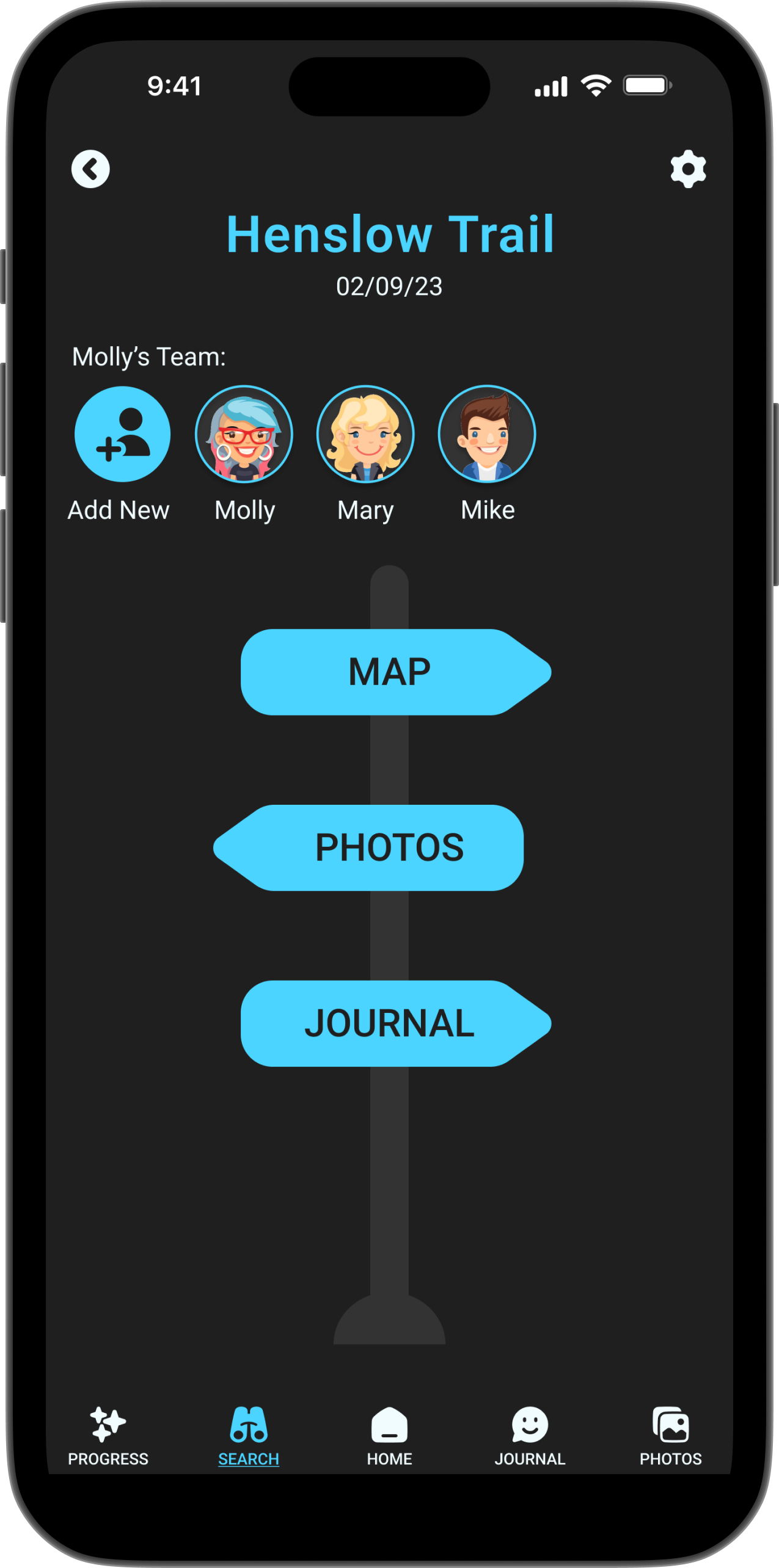
High-Fi Prototype: Hiking Winslow Trail with Molly Guiding the Way
From Prototype to Potential: Our Vision for an Intuitive Onboarding Experience, Educational Tool & Social Media Sharing
There were so many ideas we didn’t have time to flush out, given the scope of the hackathon.
Create an onboarding experience
Develop the conservation education component
Make it easy for users to revisit past memories
Allow social media sharing to acquire new users and grow brand awareness